
Cela fait partie des marronniers du web, voici ma contribution à cette question maintes fois répétée : pourquoi et comment personnaliser sa page 404 ?
Une page 404, qu’est ce que c’est ?
Bon, si nous en sommes encore là c`est que cet article est loin d`être inutile ! Une page 404 correspond en fait à celle que votre site affiche lorsque la page qui lui a été demandée n`existe pas ou plus. Par extension, cette page s`affiche également lorsque la page demandée ne doit pas être affichée (page interdite ou censurée).
Si vous voulez en savoir plus sur la normalisation de cette page d`erreur et plus généralement sur les codes du protocole de communication http, consultez la page Wikipedia qui lui est consacrée.
Si vous voulez un exemple de page 404, tapez simplement le nom d`un site suivi de n`importe quoi (pas au sens litéral, vraiment n`importe quoi!). Exemple : http://www.circadien.fr/nimportequoi
Pourquoi personnaliser sa page 404 ?
Plusieurs bonnes raisons :
- parce que cela vous oblige à vérifier qu`elle existe et qu`elle n`est pas par exemple vide ou uniquement en anglais
- parce qu`elle fait partie de ces pages qui donnent envie de s`enfuir. N`avez vous jamais quitté un site lorsque la recherche Google vous amène directement sur une page avec un beau 404 en gras accompagné d`un message « fichier non trouvé » ou mieux « file not found » ?
- parce qu`elle une occasion de plus sur le plan marketing de faire de la rassurance en montrant que votre site est maîtrisé et bien géré ou de la promotion (un coupon de réduction « spécial 404 » sur un site de vente en ligne par exemple !).
- Parce que cela fait tout simplement partie de la culture web au point qu`il se trouve aujourd`hui des sites qui référencent les meilleures pages 404. Une occasion de plus de se faire de la publicité à moindre frais ! Jetez un coup d’œil à bonjour404.fr qui référence chaque semaine les meilleurs pages d`erreur customisées.
Comment personnaliser sa page 404 ?
Le plus souvent, cette page existe déjà sur votre site. Si ce n`est pas le cas, voyez avec votre webmaster pour en créer une (sinon, c`est celle du serveur qui est renvoyée, qui n`est pas modifiable par vos soins). Selon comment a été créé votre site (cms, réalisation sur mesure…) cela peut être plus ou moins complexe. Vous pouvez dans ce cas me consulter pour une prestation sur mesure.
Dans WordPress par contre, c`est assez simple. Vous avez le choix entre l`utilisation d`un plugin (un de plus!) ou la modification de la page 404.php de votre thème WordPress.
Pour le plugin, j`en ai testé un ou deux assez complets qui vous proposent de gérer complètement le comportement de votre site dans le cas de l`erreur 404: listes des pages en erreur appelées, suggestion de pages similaires à l`internaute, statistiques… A mon avis pas très utile, en tout cas dans un premier temps, d`autant que des outils comme Google Analytics vous permettent déjà d`analyser le phénomène.

Menu apparence WordPress
Voyons donc le cas de la modification de la page 404 de votre thème. Pour se faire, rendez-vous directement dans la rubrique Apparence – Editeur de votre menu WordPress. Si votre thème est bien fait, vous trouverez alors dans la liste située à droite de l`éditeur un fichier nommé judicieusement 404.php. En cliquant dessus, le code source va s`afficher au centre de la page, il n`y a plus qu`à..
Bon c`est là ou certains vont lâcher prise, effrayés par tous les hiéroglyphes que représentent pour eux le code php. A ceux là je ne donnerai qu`un conseil : faites le faire (et je peux m`en charger à moindre frais, il suffit de demander).
Autre raison de blocage : vos fichiers sur le serveur ne sont pas modifiables, une phrase en bas de page vous l`indique clairement :
Vous devez rendre ce fichier accessible en écriture avant de pouvoir enregistrer vos modifications. Lire la documentation CHMOD (en) pour plus d’informations
Là encore, allô! le webmaster ou bye-bye les modifs…
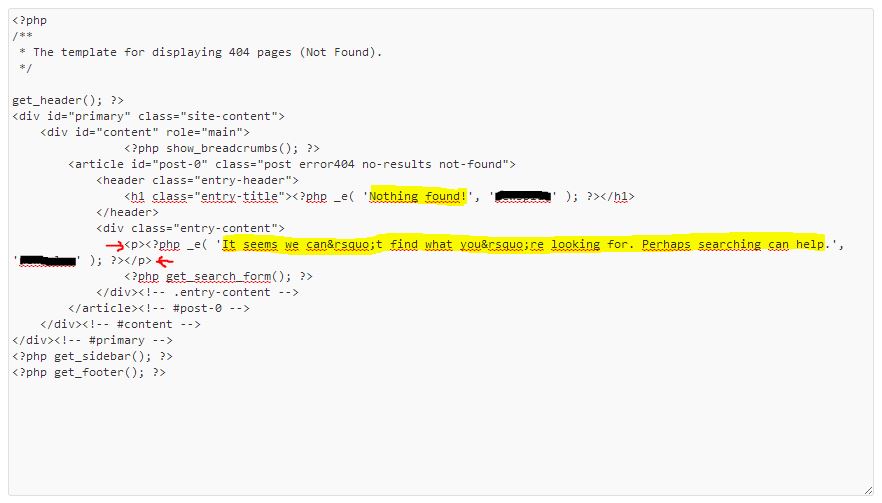
Aux autres, si et seulement si ce que je vais décrire et montrer est similaire à votre code source et que vous avez compris que je décline toute responsabilité si vous vous plantez, faites une sauvegarde locale du contenu du fichier et foncez ! Nous partirons d`un exemple de source d`une page 404.php, en l`occurrence celle originelle du thème que j`utilise :

Exemple code source page WordPress 404.php
Pour modifier la page à minima, vous pouvez :
- Modifier le texte de la balise titre <h1>, ici le « Nothing found«
- Modifier le texte du corps de la page ici une seule phrase « It seems we can’t find what you’re looking for. Perhaps searching can help.«
- Pour ajouter une phrase supplémentaire, copiez-collez simplement le bloc complet (entre les deux flêches rouges sur l`exemple) et modifiez le.
Enregistrez vos modifications voila, c`est fini ! Pour tester, il vous suffit de taper votre nom de domaine dans votre navigateur suivi d`une séquence de caractères improbable comme « http://votre-nom-de-site/kjflkjqsd » (si vous n`avez aucun article appelé « kjflkjqsd »!).
Vous êtes « planté », perdu ? Recopiez le code source que vous avez sauvegardé localement et sauvegardez à nouveau pour revenir à l`état original.
Enfin, vous pouvez tester ma propre page 404 pour vous donner des idées.












merci pour ces code affûtés.
Bonsoir,
Merci pour votre article, en revanche j’aimerai vraiment pouvoir personnaliser la page 404 moi même, pourriez vous m’aider? ou m’indiquer un site qui pourrait m’aider.
Je suis sur wordpress et je voudrais juste insérer un lien qui renvoie à ma page d’accueil ainsi qu’une image.
Merci à vous!
Bonjour,
Merci de votre consultation.
Je vous écris en MP.
Cordialement,
Thierry
Bonjour Thierry 🙂
J’ai consultée votre page d’erreur 404 et une question m’est venue à l’esprit :
Le contenu que vous avez rajouter ne risque t-il pas de tourner en duplicat content ?
Bonjour Evelyne,
Le duplicate content ? Dans quel cas ? Cette page ne remonte que sur les url en erreur et est en nofollow / noindex.
Autrement dit : pas de risque du moment qu’elle n’est pas indexée et adossée à l’erreur 404.
Bonne continuation
Cordialement,
Thierry
Bonjour,
Excusez-moi du retard.
Je vois que vous avez bien compris ma question ! Maintenant cela ? Exactement chez vous .
Merci d’avance.
Bonsoir,
Là par contre, je ne comprends plus votre demande… désolé.
Cordialement,
Thierry
Bonjour,
Merci pour votre tuto. Moi je voudrais personnaliser ma page d’erreur 404 sans créer une nouvelle page c’est à dire sans que le visiteur ne soit redirigé vers une nouvelle url (donc l’url tapée reste la même) et personnaliser aussi l’entête de l’erreur.
Bref comme sur ce site: www[.]emmanuelbeziat[.]com essayez par exemple www[.]emmanuelbeziat[.]com/index
merci.
Bonsoir,
Je crois comprendre votre demande, mais vous confondez la page et son url réécrite. Faites le test chez moi, vous verrez que je conserve également l’url saisie par l’utilisateur. En faite la page 404 est toujours la même, son url pour l’utilisateur « s’adapte » à ce qui a été saisi. C’est le mode de fonctionnement normal.
En complément, cette page doit donc être toujours « la même » quelle que soit l’url erronée saisie: une page 404 a pour vocation d’indiquer clairement aux moteurs de recherche que l’url en question n’existe plus ou est en erreur.
Des pages « inexistantes » en terme de contenu mais conservées et indexées avec systématiquement le même texte auraient un effet très moyen sur la qualité du site et son référencement. Et que dire du taux de rebond potentiel sur ces url indexées mais sans contenu ?
En espérant avoir répondu
Cordialement,
Thierry
Bonjour Thierry et merci pour cet article 🙂
J’ai réussi à comprendre et à apporter des modifications mais je suis loin de pouvoir faire une page aussi sympa que votre modèle…
En effet, les caractères spéciaux ne passent pas (quant à intégrer des puces, je n’en parle même pas)
Un petit complément d’infos pour que le script convertisse les caractères spéciaux serait vraiment bienvenu.
Merci en tout cas, le tuto est super clair
Bonjour,
Merci pour votre commentaire.
Ma page est en effet un peu plus « habillée » car au delà du texte, j’ai également intégré certaines mises en forme grâce notamment aux feuilles de style (css). Si ces termes vous semblent barbare, tenez vous en à des modifications simples ou confiez leurs réalisations à un développeur.
Nous sommes là en effet aux limites de l’exercice, je ne peux pas donner ici un cours sur la programmation web (ce n’est pas mon métier et d’autres le font déjà très bien).
Je suis heureux que cela est pu quand même vous aider un peu.
Cordialement,
Thierrry
Bonjour Thierry, je souhaiterai ajouter plus de lien sur ma page 404 dont un lien vers mon site web.
L’adresse de mon site est différente de celle de mon blog, je ne connais pas la formule pour insérer un lien en php à chaque fois mon adresse n’est pas bonne, cela donne http://www.liendemonblog.fr/www.liendemonsite.fr
Merci d’avance
Bonjour,
Je reprends tous juste la lecture de mes messages, veuillez m’excuser pour le temps mis à vous répondre.
Pour comprendre pourquoi l’url de votre site est ajoutée au lien que vous créez, il faudrait que je sache ce que vous faites exactement.
Insérer un lien est assez simple, il suffit d’encadrer la ligne de texte avec la balise html « a »:
Ai-je répondu à votre demande ?
Cordialement,
Thierry
Bonjour Thierry,
J’ai suivi vos conseils mais quand j’ai mis à jour le fichier, la page est devenue blanche. Donc j’ai remis le texte d’origine (qui est en anglais), mais je souhaite encore modifier ce texte sans passer par un plugin supplémentaire.
Avez-vous un autre conseil?
Merci d’avance.
Cordialement,
Claire
Bonjour Claire,
Si nous parlons bien de la page 404.php standard de WordPress, cela devrait fonctionner. Peut-être un souci avec la fonction de traduction (_e).
Pour tester, essayez de remplacer le contenu de la ligne de titre par un texte saisi directement entre les balises h1 (remplacez tout le contenu balises php inclues).
Dans cet exemple, je supprime tout le contenu php par du texte en « dur ».
Que se passe t’il ? Si cela fonctionne répétez l’opération pour le texte du corps du message en remplaçant là encore l’ensemble du contenu php par votre texte.
L’autre solution serait de traduire le contenu originel, je parle des traductions sous WordPress ici :https://thierrycouteau.com/gerer-les-traductions-wordpress/
Sinon, si cela ne fonctionne toujours pas, il faudrait que je vois votre page 404.php.
Bon courage et merci de me faire un retour ici pour directement par mail.
Cordialement,
Thierry
Bonjour Thierry
pourriez-vous dire si c’est possible sous WordPress de faire en sorte que le menu principal du site n’apparaisse pas sur la page 404. Le contenu de la page me convient, mais je voudrais que le menu ne soit pas dispo.
Merci d’avance.
Bonjour Natalia,
Merci de votre intérêt pour mon article.
La réponse est oui si vous savez manier un peu le php et si votre thème est bien conçu.
Dans mon cas (excellent thème « Newchild »), il me suffirait de supprimer dans la page 404.php l’appel du « header.php » et dans reprendre certaines portions (entête logo, style…) directement dans le source.
La question étant de savoir quel intérêt cela a, mais il est vrai que cela ne me regarde pas !
Cordialement,
Thierry
Bien, comme d’habitude, un article de ce site m’a bien aidé.
Je m’appelle Thierry Couteau et j’approuve ce message 🙂