Après avoir fouillé dans tous les recoins du web j`ai fini par trouver une solution simple pour modifier la triste et sibylline page d`attente que WordPress affiche lorsque l`on passe en mode maintenance. Voici donc comment faire…

Date de la dernière modification: 16 août 2021
Certes, cela ressemble à un marronnier style sujet bateau pour grappiller quelques visites mais si vous arrivez ici c`est probablement parce qu`il n`y a pas pléthore de réponses à cette simple question : comment personnaliser et (surtout) habiller avec le thème installé sur votre site la page de maintenance standard (et désespérante) de WordPress ?
La page de maintenance de WordPress
Petit rappel : lorsque vous procédez à une mise à jour de votre site, pour installer une nouvelle version de WordPress ou une extension, celui-ci passe automatiquement en « mode maintenance ». Cela signifie que l`internaute qui visite l`une de vos pages à ce moment là se retrouve devant un bel écran tout blanc et le message « Indisponibilité temporaire pour cause de maintenance. Veuillez revenir dans un instant. » (ou « Briefly unavailable for scheduled maintenance. Check back in a minute. » pour les anglophones).
Techniquement et synthétiquement, pour ceux que cela intéresse, lorsque WordPress détecte le lancement d`une installation ou d`une mise à jour, il fait deux choses avant de l`exécuter:
- il crée un fichier « .maintenance » à la racine du site, une sorte d`indicateur qui sera supprimé en fin de traitement
- Il affiche dans une page vierge le message de maintenance retranscris ci-dessus ou, si elle existe, la page « maintenance.php » qui se trouve dans le répertoire « wp-content«
Et c`est là que nous entrevoyons la solution, ou le début d`une des solutions…
Les solutions pour modifier le message de maintenance WP
Car il existe plusieurs solutions pour personnaliser cette page de maintenance WordPress :
- Utiliser une extension toute faite. C`est (forcément) la solution la plus rapide en terme de temps/homme mais également la plus pénalisante au niveau performance (rappelons que chaque plug-in alourdi un peu plus les temps de réponse de votre site). Il existe plusieurs plugins sur wordpress.org mais je ne les trouvent pas satisfaisants car ils viennent se substituer à la mécanique décrite ci-dessus. Par ailleurs, les versions gratuites que j`ai testées nécessitent d`activer manuellement le passage en mode maintenance.
- Créer sa page maintenance.php dans le dossier wp-content. Cette solution permet certes de personnaliser le message mais, la page n`étant pas dans le dossier de votre thème, elle nécessite, pour « l`habillage », de générer spécifiquement la mise en forme (création de template, appel d`une feuille de style…). Préconisée par WordPress et souvent proposée par les développeurs, je trouve cette alternative peu satisfaisante car elle n`utilise pas le thème que j`ai choisi pour habiller mon site.
Vous l`aurez compris, Last but not Least, ma préférence va à une troisième solution que voici…
Une solution de personnalisation qui utilise le votre thème WordPress
A fouineur persévérant rien d`impossible… Vous l`aurez compris si vous me lisez de temps en temps, j`évite de faire des modifications qui n`ont pas déjà été testées et si possible éprouvées. Vu qu`il est évident qu`il y a sur la toile énormément de gens plus forts en développement et/ou plus malins que moi, je préfère donc appliquer, autant que faire se peut, leurs recettes.
J`ai donc cherché une solution me permettant d`utiliser mon thème et de personnaliser le message d`attente du mode maintenance. Je fini par la trouver (en partie) dans la rubrique « Questions » du site wordpress.stackexchange.com. (merci par Morgan Estes, un sympathique développeur d`Edmond dans l`Oklahoma). Elle se découpe en deux phases :
1. Modification du fichier functions.php
Bon, si la lecture du titre de ce chapitre ne vous rappelle rien de connu, il est certainement préférable que vous fassiez réaliser cette modification par quelqu`un qui connaisse un minimum WordPress et le php (moi par exemple !).
Le fichier functions.php regroupe, comme son nom l`indique les fonctions utilisées dans votre thème. Il se trouve normalement dans le dossier wp-content/themes/votre thème (ou thème enfant si vous en avez un)/
Dans ce fichier, vous devez d`ajouter la fonction suivante :
/* Appel d'une page de maintenance personnalisée en cas de mise à jour */
if ( ! function_exists( 'custo_maintenance_mode' ) ) :
function custo_maintenance_mode() {
if ( file_exists( ABSPATH . '.maintenance' ) ) {
include_once( get_stylesheet_directory() . '/maintenance.php' );
die();
}
}
add_action( 'wp', 'custo_maintenance_mode' );
endif;
Veuillez noter que « custo_maintenance_mode » est le nom que j`ai décidé de donner arbitrairement à la fonction, vous pouvez l`appeler comme vous voulez (Morgan l`avait appelé « sx84987_maintenance_mode »).
Que fait cette fonction ? Si un fichier « .maintenance » (évoqué plus haut) est créé, elle indique à WordPress d`utiliser le fichier maintenance.php habillé avec le thème du site. Ce fichier personnalisé est l`objet de l`étape suivante.
2. Création du fichier template.php
Le fichier en question doit-être créé lui aussi dans le dossier wp-content/themes/votre thème (ou thème enfant si vous en avez un)/.
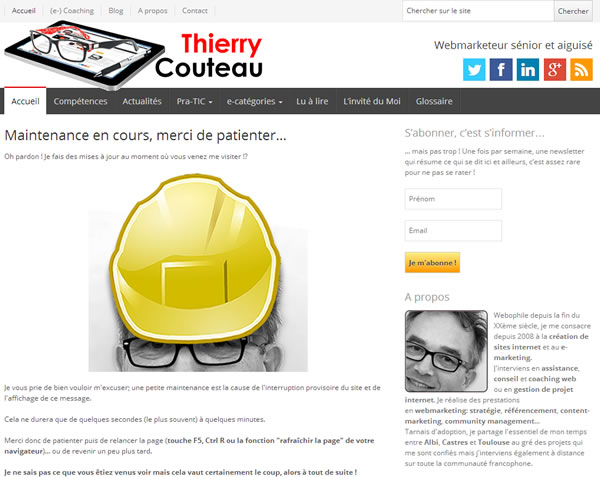
Voici tout d`abord à quoi ressemble cette page une fois affichée :

Ma page de maintenance personnalisée
Bon, le contenu n`est pas très original, mais là n`est pas le sujet ! Voici maintenant le source de cette page :
<?php
/**
* Une page de maintenance personnalisée.
*/
$protocol = "HTTP/1.0";
if ( "HTTP/1.1" == $_SERVER["SERVER_PROTOCOL"] )
$protocol = "HTTP/1.1";
header( "$protocol 503 Service Unavailable", true, 503 );
header( "Retry-After: 3600" );
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php show_breadcrumbs(); ?>
<article id="post-0" class="maintenance-class">
<header class="entry-header">
<h1 class="entry-title">Maintenance en cours, merci de patienter...</h1>
</header>
<div class="entry-content">
<p>Oh pardon ! Je fais des mises à jour au moment où vous venez me visiter !?</p>
<img width="150" height="200" src="https://thierrycouteau.com/wp-content/uploads/2013/08/thierrycouteau-maintenance.jpg" class="attachment-post-thumbnail wp-post-image" alt="Je suis en pleine maintenance" />
</br>
<p>Je vous prie de bien vouloir m'excuser; une petite maintenance est la cause de l'interruption provisoire du site et de l'affichage de ce message.</p>
<p>Cela ne durera que de quelques secondes (le plus souvent) à quelques minutes.</p>
<p>Merci donc de patienter puis de relancer la page (<b>touche F5, Ctrl R ou la fonction "rafraîchir la page" de votre navigateur</b>)... ou de revenir un peu plus tard.</p>
<p style="font-weight:bold">Je ne sais pas ce que vous êtiez venus voir mais cela vaut certainement le coup, alors à tout de suite !</p>
</div><!-- .entry-content -->
</article><!-- #post-0 -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
<?php die(); ?>
Les initiés l`auront remarqué, cette page appelle les différents modules d`habillage du thème (header, sidebar, footer).
ATTENTION : le code source ci-dessus est évidemment un exemple et ne doit pas être repris à l`identique. Parce que les styles css et les appels de modules sont certainement différents dans votre thème. Parce qu`aussi et surtout, vous feriez du duplicate content en reprenant ce que j`ai écrit sans le modifier…
Aparté suite à quelques tests : si vous installez comme je l`ai fait le plugin « WP Super Cache » ou un système de mise en cache similaire, le mode maintenance vous semblera ne pas fonctionner… à cause de la mise en cache de vos pages. Pensez à le désactiver pour faire vos tests !
Conclusion
Simple à mettre en place pour un utilisateur WordPress un tant soit peu « éclairé », cette solution apporte un « petit plus » à votre site, les internautes qui visitent vos pages au moment d`une mise à jour ne seront plus désorientés et auront certainement davantage envie de patienter ou de revenir.
Comme il n`y a pas de raison de priver les « non initiés », les débutants et autres allergiques à la programmation, j`ai créé un petit forfait pour cette mise à jour. Elle se fait schématiquement en 3 temps : audit rapide du site (gratuit) pour voir si il est compatible, définition du contenu et de l`image à afficher (avec vous), mise en place. Pour connaitre mes tarifs et mes disponibilités, voici le lien vers l’incontournable formulaire de contact.












Bonjour,
Est-il possible de mettre juste une page en maintenance.
Voila en résumé mon site est fini seulement la page boutique est en attente (problème avec fournisseur) mais je souhaiterais vivement mettre en ligne mon site.
Est-ce possible ?
Merci d’avance.
Bonjour,
merci pour votre question. Ne faites vous pas la confusion entre site en maintenance et mise en attente d’une page ?
Dans votre cas, vous voudriez que le client ne puisse pas accéder à votre partie boutique ou voulez vous lui afficher une page d’attente pour cette partie ?
Votre site est sous WordPress ? Vous devriez pouvoir isoler dans ce cas assez facilement cette partie « boutique » (woocommerce ? quel module ?)
Comme d’habitude, il y a surement une solution mais il faudrait « y mettre le nez ». Contactez moi via le formulaire si vous voulez que j’intervienne.
Cordialement,
Thierry
Comment procéder à la deuxième solution? J’ai un maintenance php, un dossier images et un css, je ne sais pas vraiment où les intégrer. J’ai essayer via theme_functions.php, ça ne donne rien, et j’ai peur de toucher l’index.php présent dans le dossier wp-content.
Bonjour,
Difficile de vous répondre sans connaître l’organisation de votre site, d’autant que vous faites allusion à un theme_functions.php qui ne me dit rien du tout (une erreur de frappe ?).
De plus, il faut que je regarde si cette solution fonctionne toujours, elle date de 2013 et je n’ai pas vérifié que les nombreuses versions qui se sont succédées ne l’ont pas rendue obsolète.
Votre message sonne comme un rappel, je vais regarder cela de ce pas…
…13/03/2015 – Testé ce matin sur ce site sous WordPress 4.1.1, cette solution est toujours fonctionnelle.
Cordialement,
Thierry
Merci ! Je vais essayer de mettre ça en place ;).