Même si nous ne sommes que le 22 mai, le printemps est pour bientôt semble-t`il… Pourquoi ne pas rompre avec la grisaille actuelle en affichant vos gazouillis Twitter sur votre blog ou site sous WordPress ?

Mise à jour du 21 juin 2013 Cela n`aura pas duré longtemps… L`API sur laquelle s`appuyait cette astuce a été stoppée par Twitter depuis peu…
Mais qu`à cela ne tienne, pour ceux qui, comme moi, ont autre chose à faire que de développer leur propre module, je vous propose de vous rabattre sur l`excellent plugin que je viens de trouver : Juiz Last Tweet Widget réalisé par Geoffrey. Le résultat est plutôt sympa, comme vous pourrez le constater en bas à droite de cette page.
Les solutions de publication d’un fil Twitter sur WordPress
Il existe plusieurs solutions pour afficher sa timeline Twitter sur un site WordPress, soit en installant un plugin (il y en a pléthore), soit en intégrant un bout de code php (ce qui nécessite d`intervenir directement ou indirectement dans le code), soit enfin en intégrant quelques lignes de jquery au sein d`un widget texte.
C`est cette dernière solution que je vous propose d`explorer aujourd`hui. Pour les autres méthodes, rendez-vous en fin d`article où j`indique quelques liens.
Timeline Twitter dans WordPress : une solution accessible à tous
J`aurais pu dire, la solution du moindre effort !
Certains me diront que cette méthode n`est plus maintenue par Twitter qui a sorti depuis une nouvelle version de l`API utilisée ici. Peut-être… n'empêche que celle-ci fonctionne encore pour quelques mois et que, dans le cas présent, elle suffit amplement pour afficher quelques tweets.
Elle a l`avantage de son inconvénient : ne nécessitant pas d`authentification elle peut-être exécutée « coté client » (sur le navigateur du visiteur), elle est donc moins « évoluée » mais plus « légère ».
Bon, après cette parenthèse pseudo-technique, revenons à nos moutons notre oiseau. Comme toute méthode ou astuce facile, elle a ses limites et ses contraintes. En gros, la timeline Twitter pour WordPress que je vous propose est assez épurée; elle affiche les n (3 dans mon cas) derniers tweets, prend le style de votre thème et ne propose pas de trucs sophistiqués en terme de présentation ou d`interactivité.
C`est celle que j`utilise ici-même, en bas de la colonne de droite, sous le titre « Gazouillis ».
Entrons dans le vif du sujet :
Acte 1: Ajout d’un Widget Texte dans le bloc de votre choix
Pré-requis à cette solution, il faut que votre thème accepte l`utilisation de Widgets, car la simplicité de sa mise en oeuvre réside essentiellement dans l`utilisation de ces modules paramétrables qui simplifient tant la vie des utilisateurs WordPress.
Pour ceux qui en serait encore à se demander ce qu`est un Widget, voici quelques rappels et explications (les autres, vous pouvez passer directement à la fin de ce chapitre).
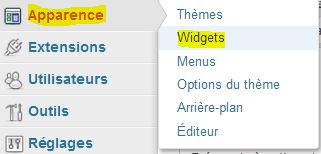
Pour accéder à la page d`administration des Widgets, dans le menu de votre back-office WordPress survolez l`option Apparence puis cliquez sur l`option Widgets :
-

Menu WordPress Apparence – Widgets
La page qui s`affiche vous propose à gauche les différents Widgets disponibles, à droite les blocs représentant la ou les sidebar ou autres emplacement avec lesquels votre thème vous permet d`interagir.
La mise en place se fait tout simplement en faisant glisser le widget vers la zone désirée, comme le montre cette vidéo:
Vous aurez remarqué à l`image que j`utilise fort à propos le Widget Texte, qui est celui dont nous avons besoin.
Petite recommandation avant d`aller plus loin : pour les tests, le mieux est de les faire sur votre version locale de développement. Si vous n`en avez pas et que vous testez « en réel » (ce n`est pas bien!) et si votre thème vous permet d`utiliser plusieurs types de sidebar selon le modèle de page, choisissez plutôt dans ce cas celui qui est sur une page « profonde » et peu visitée (pas la « Home » ni les pages les plus lues). Dans mon cas (oui j`ai fini mes tests en réel…), j`ai choisi la page « (e-)Coaching » qui, tout en étant à mon sens l`une des plus intéressantes de mon site, n`est malheureusement pas (encore) la plus consultée.
Acte 2: Copier un bout de code dans le Widget WordPress
Donc, nous avons mis en place une zone de texte, grâce au Widget du même nom, au sein d`un des blocs de notre thème (en général une barre de menu verticale ou le footer).
Il suffit maintenant d`y coller le bout de code suivant :
<ul id="twitter-liste" ></ul>
<script type="text/javascript">
function twitter_liste_callback(tweets){
var statusHTML = '';
for (var i=0; i<tweets.length; i++){
var username = tweets[i].user.screen_name;
var status = tweets[i].text.replace(/((https?|s?ftp|ssh)\:\/\/[^"\s\<\>]*[^.,;'">\:\s\<\>\)\]\!])/g, function(url) {
return '<a target="_blank" href="'+url+'">'+url+'</a>';
}).replace(/\B@([_a-z0-9]+)/ig, function(reply) {
return reply.charAt(0)+'<a target="_blank" href="http://twitter.com/'+reply.substring(1)+'">'+reply.substring(1)+'</a>';
});
statusHTML = statusHTML + '<li><div style="display: inline-block; float: left;"><img src="https://thierrycouteau.com/wp-content/uploads/2013/05/logo-twitter-23x20.gif" /></div><div><a target="_blank" href="http://twitter.com/'+username+'"> '+username+'</a></div><span>'+status+'</span></li>';
}
jQuery(window).load(function(){
var twitter_liste = jQuery('ul#twitter-liste');
twitter_liste.each(function(){
jQuery(this).html(statusHTML);
});
});
}
</script>
<script type="text/javascript" src="https://api.twitter.com/1/statuses/user_timeline/ThierryCouteau.json?callback=twitter_liste_callback&count=3"></script>
Les éléments surlignés correspondent à 3 points sur lesquels j`attire votre attention :
<div style="display: inline-block; float: left;"><img src="https://thierrycouteau.com/wp-content/uploads/2013/05/logo-twitter-23x20.gif" /></div>
Ce bloc correspond à l`image du logo que j`affiche devant chaque tweet. Vous pouvez enlever cette ligne en totalité ou récupérer le logo sur votre site pour le gérer vous-même.
<script type="text/javascript" src="https://api.twitter.com/1/statuses/user_timeline/ThierryCouteau.
Sauf si vous voulez afficher ma timeline sur votre site (flatteur mais peu probable), il vous faut remplacer « ThierryCouteau » par votre identifiant Twitter (ce qui suit le « @ »).
json?callback=twitter_liste_callback&count=3&"></script>
Ce paramètre « count » correspond au nombre de tweets que vous voulez afficher.
Ensuite ? Vous pouvez ajouter un titre, « Gazouillis » dans mon cas, puis il vous suffit d`enregistrer votre Widget. Attention, ne soyez pas surpris, la page ne se recharge pas lors de l`enregistrement.
C`est terminé ! Au rechargement d`une des pages en front office qui utilise la sidebar que vous avez choisie, vous verrez normalement apparaître les n derniers tweets de votre timeline.
Flux Twitter sur WordPress, il y a mieux mais c’est plus difficile
Comme je l`évoquais plus haut, cette solution utilise la précédente version de l`API que twitter met à notre disposition. Pour ceux qui voudraient aller plus loin, consultez la documentation Twitter sur ce sujet : The Twitter REST API
Concernant les autres approches pour intégrer une timeline sur votre site WordPress, j`en ai recensé trois :
- Très simple également mais moins intégrée graphiquement, vous pouvez utiliser la fonction de création de widget (encore!) de Twitter. Cela se passe dans le menu de paramétrage de votre compte et c`est assez bien expliqué. Le bout de code généré peut bien sûr être intégré comme celui que je viens de vous proposer.
- Tout aussi simple, un peu plus lourd (plus de code, de ressources) mais c`est vrai aussi plus riche en possibilités, vous pouvez utiliser un des nombreux plugins proposé par la communauté WordPress : http://wordpress.org/plugins/search.php?q=twitter+timeline
- Enfin, pour les plus aguerris, vous pouvez vous attaquer à l`intégration php de l`API 1.1 de Twitter. Je n`ai aucun site à conseiller, une simple recherche Google sur « WordPress Timeline Twitter API 1.1 » permet de trouver de nombreuses pages consacrées à ce sujet.
En complément à cet article, si vous voulez en savoir plus sur les ressources insoupçonnées du Widget Texte, je suis tombé récemment sur cet excellent article de Fabrice Court : Personnalisez votre Widget Texte avec WordPress
Pour d`autres trucs et astuces WordPress, je vous incite à consulter cette page de mon site.
Enfin, si vous avez besoin d`une intervention pour mettre en place cette timeline Twitter sur votre site (WordPress ou autre), n`hésitez pas à me contacter.












nickel ca fonctionne, merci Thierry !
Bonjour,
J’ai fait la procédure que vous avez décrite mais je ne vois pas mes derniers tweets. Question: comment doivent être mis les morceaux de code ? Doit-on sauter une ligne où est-ce que c’est mis à la suite sans espace ?
Cordialement,
Antoine
Bonjour Antoine,
Je viens de faire un tour sur votre blog et je vois que vous avez réussi à vous en sortir, non ?
Heureux d’avoir pu vous aider et même si à lire votre présentation, nos idées divergent sur de nombreux points, je suis heureux si j’ai pu participer un petit peu à votre liberté d’expression.
Je ne sais pas pourquoi mais ce qui me semblait naturel jusqu’au 7/01/14 me semble devoir être rappelé depuis cette date 🙂
Cordialement,
Thierry